

This is where you’ll control the brush size and paint colors as you work.Ĥ.

Dock the Tool Settings box into the right side of the interface by clicking Display > UI Elements This is the texture map onto which we’ll be painting.ģ. Open the scene chicken_paint_begin.ma.Ī Lambert material has been applied to the chicken model with a blank file texture in its color attribute. Set your project to understanding_maya\Chapter06\shading_3dpaint_chicken.Ģ. Since we’ve already prepared the chicken model, we’ll paint it in this exercise. One crucial step in preparing a polygonal model for painting is the UV layout process. Color, specularity, bump, transparency, diffuse, and many others can accept paint from this tool. These strokes can add color or grayscale values to virtually any material attribute that can accept a file texture. The 3D Paint Tool enables you to drag brush strokes across your model in an intuitive way. There is a solution to this problem: the 3D Paint Tool. Complex organic models, such as characters, are very difficult to paint in 2D.It’s almost impossible to predict where you should paint on such a layout in order to get the stroke where you want it. Hard- edged models, like many props and sets, are fairly easy to paint in a 2D paint package such as Photoshop. This is going to be unique for each model, but with our example, the flower petals needed fluffing up, which is why we used the soft edge 3D doodle instead of the sharp edge, but then used the sharp edge for the center section since it's not really the same substance.Applying paint to your models is a great way to get just the look you want. Use the same method to adjust your 3D model to make it more life-like. Since we know how flowers look in real life, we can select each of its parts and make them rounder, longer, thicker, etc., based on how an actual flower looks. It's also important to recognize the 3D qualities of the image like flatness, roundness, and other characteristics that aren't necessarily clear from looking at the 2D version.

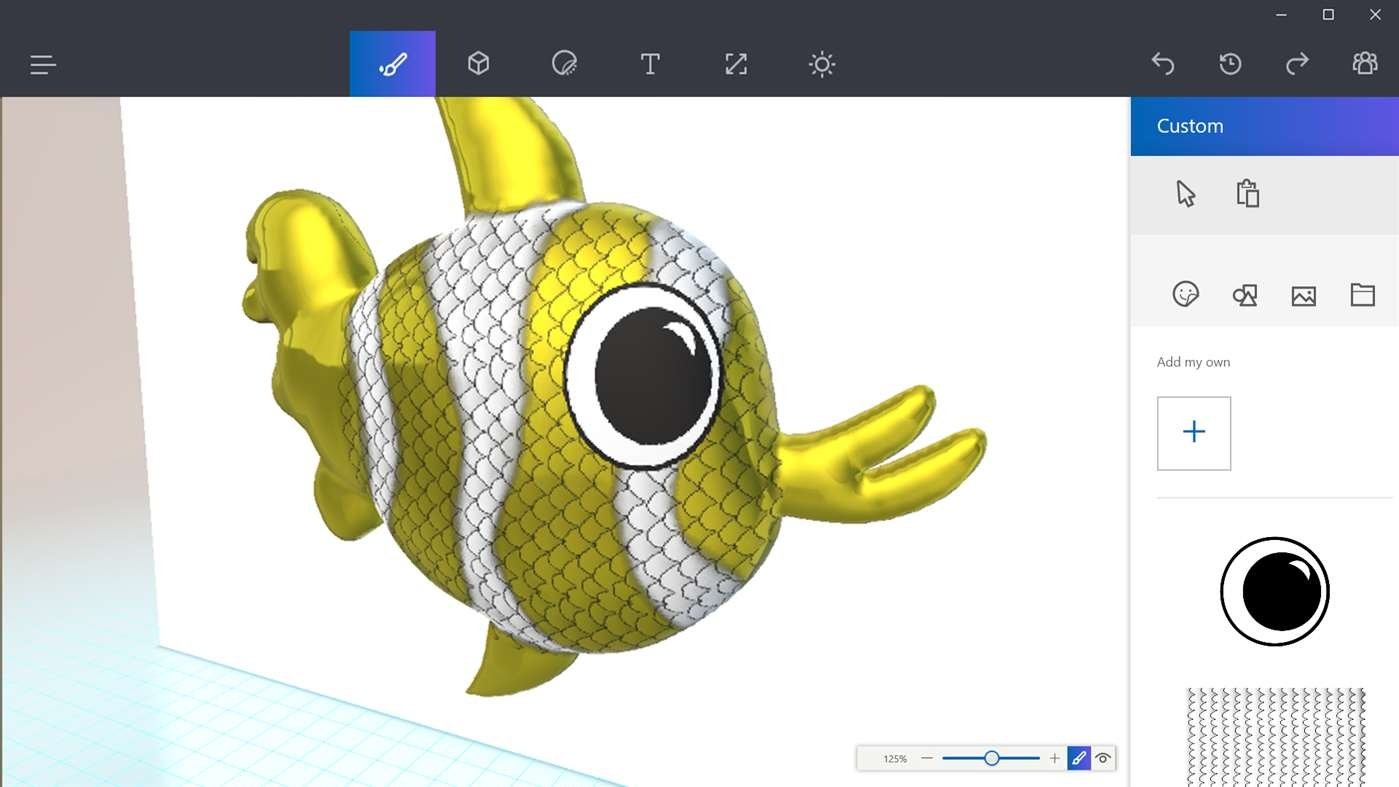
However, doing so will not make the image truly 3D, but instead just push it off of the background. You can use the Stickers menu to select components of the 2D image, and then the Make 3D option to make it jump off the canvas. We can use that, along with the Fill tool, to quickly paint the flower the same colors seen in the 2D picture. The Eyedropper tool below the drawing utensils is for identifying a color from the canvas. Since we have a simple image with easy colors and lines, we'll use the Fill bucket tool to paint large areas at once. In the Brushes menu are several tools that let you paint and draw directly onto the model. Use that to your advantage to quickly identify the colors and specific shapes needed to recreate the picture in 3D. It's easy to compare the 2D and 3D images because we've placed them right next to each other.


 0 kommentar(er)
0 kommentar(er)
